The Sitecore Experience Platform is a robust product and is used to create simplified content to engage the end users and build a human connection with your web properties.
Sitecore XP tracking and its benefits
It (Sitecore Experience Platform) will help to track the user’s activity on your web properties using Sitecore connect API and data pushed to Sitecore xDB. This analytics data allows Business users or Product Owners to monitor end-users’ activity on the website and to identify the website sections/contents where less interaction is present.
The Sitecore Experience Platform Analytics data is also helpful to produce impactful content, present, personalized content as per user’s activity on the website, place users onto specific Sitecore Marketing Automation plan, and move more on towards increasing the user interaction and user engagement with respect to Sitecore web properties. ![]()
From Sitecore :
The Sitecore Web Tracker enables you to track and identify contacts and their interactions during their visit to your Content Delivery (CD) instance. You can use this information for:
– Personalization of content based on behavior during the current session.
– Historic personalization of content-based behavior during previous sessions through the Key Behavior Cache and the Contact Behavior Profile.
– Reacting to activities such as goals triggered during the current interaction.
– Creating reports on site use.
– Optimizing your website.
Problem Statement 
In this article, we will learn how can we apply more tracking on The Sitecore Experience Platform-based web application to produce better experiences and content for the end-users.
In my previous article Tracking in Sitecore Headless Services, I explained Sitecore JSS Tracking offers to track the events and created the reusable code base, and will be utilizing the same code base, and will be covering some useful scenarios with respect to tracking the actions of a website visitor.
Use Cases
Let’s imagine that the following activities related to data required by business users
- User Registration
- Download Asset
- Sitecore Page Clicked
- Sitecore Page Viewed
- Percentage of Video Watched
- Keyword Searched

Solution 
We will reuse the code base created in the previous article to fulfil the above requirements:
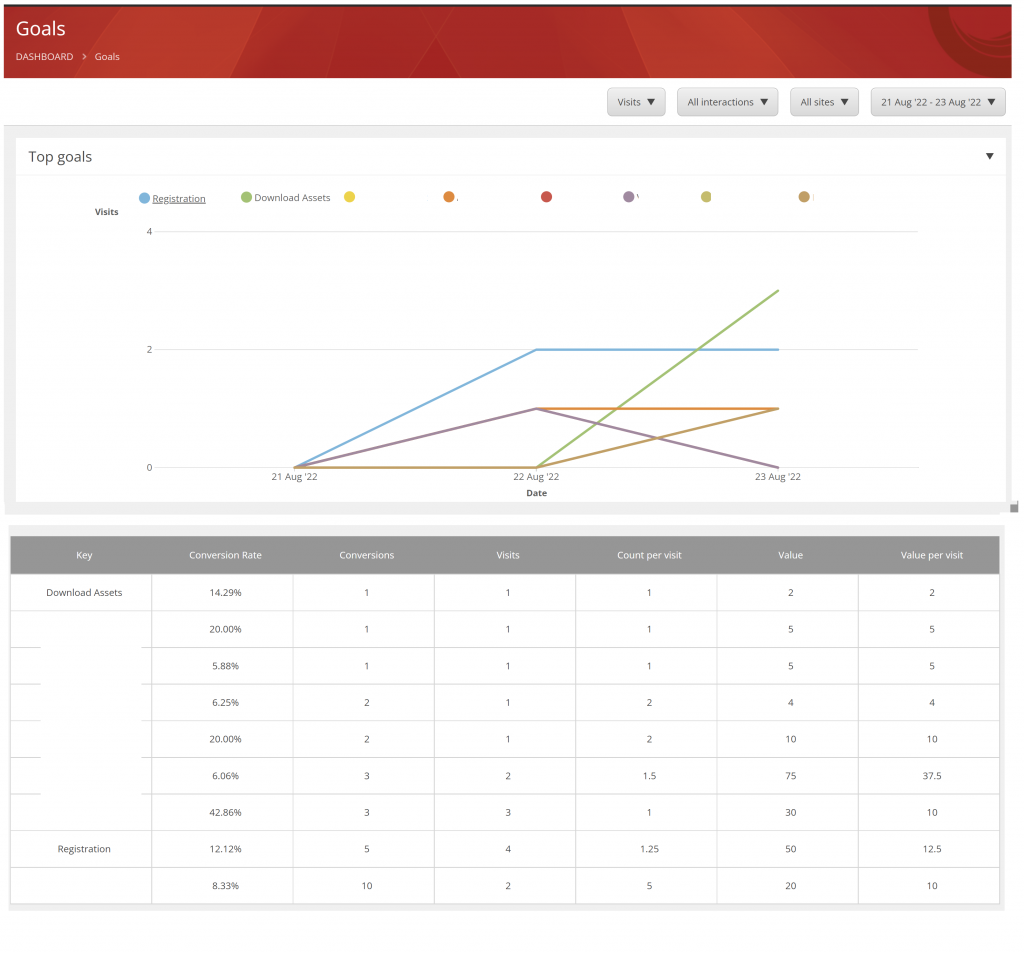
User Registration
User registration details can be captured via executing the Sitecore Goal and we can also enrol users into the Sitecore Marketing Automation Plan for further engagement plans:
<!-- Tracking, analytics, and personalization with JSS -->
<button
type="button"
className="btn btn-primary mt-3"
onClick={() => triggerGoal("Registration")}
>
Registration
</button>

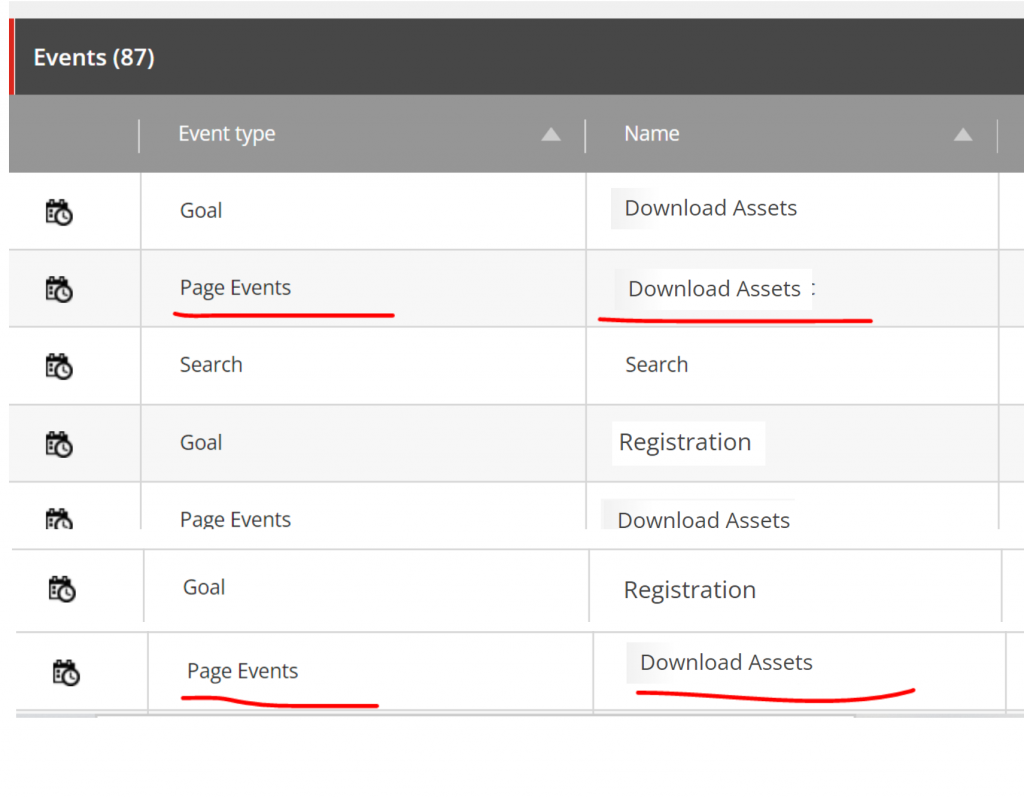
Download Asset 
Download Asset details can be captured via executing the Sitecore Goal after capturing the user details e.g., Personal information for future use, or you can also use Sitecore Page Events:
//-- Tracking page events in JSS
triggerGoal("Download Assets")
triggerEvent("Download Assets")


Sitecore Page Clicked 
The purpose of this event is to track the user’s activity when the user clicks on the Sitecore Page item from any Sitecore Item Listing. In this case, we can utilize the Sitecore Goal.
triggerGoal("Page Accessed")Sitecore Page Viewed 
The purpose of this event is to capture the user’s activity to identify the time the user spends on the Sitecore page. For this, we can mark this user activity completed if a user spends 5 seconds or 10 seconds or any specific time suggested by Business Users.
In simple words, fire the Sitecore goal when the user spends 10 seconds on Sitecore Page.
In NextJS Single Page Application, your complete page won’t refresh and only the route will be changed, so you have to consider the previous and current route also so that Sitecore Goal would be fired for each Sitecore Page.
We have to count the time, so we will be using setTimeout to track the time spent by users on a page.
We will be using an useEffect, and it will run every time a component remounts and will do something after render so that for every article the code will be executed.
From ReactJS:
What does
useEffectdo? By using this Hook, you tell React that your component needs to do something after render. React will remember the function you passed (we’ll refer to it as our “effect”), and call it later after performing the DOM updates. In this effect, we set the document title, but we could also perform data fetching or call some other imperative API.
//-- Sitecore JSS Tracking API usage
const { triggerGoal } = sitecoreTracking()
//-- 10 seconds
const timeSpendInMS = 10 * 1000
const pathName = useRouter()
const [oldRoute, setOldRoute] = useState("")
useEffect(() => {
const timeInterval = setTimeout(() => {
if (
oldRoute.toLowerCase() !== window.location.pathname.toLocaleLowerCase()
) {
triggerGoal("View Article")
}
setOldRoute(window.location.pathname)
}, timeSpendInMS)
return () => clearInterval(timeInterval)
}, [pathName])
useEffect runs on every render. That means that when the route changes, a render happens, which then triggers another effect, and then the setTimeout() method calls a function after a number of milliseconds. With this approach, you can fire goals at specific times to mark your Sitecore page as viewed in Sitecore user web activity.
Percentage of Video Watched 
The purpose of this use case is to track video percentage watched events in Sitecore JSS apps using the Tracking API or capture the user’s activity to identify the time the user spends on viewing the video on the video page. For this, we can mark this Goal or Activity completed if a user viewed 10 percent (%) or 20 percent (%) or ‘X’ percent of the video.
Suppose in NextJS Single Page Application, we are using a Videojs player and this player provides the onTimeUpdate event which occurs when the playing position of an audio/video has changed.
We will be using the onTimeUpdate event to track the Playback position.
//-- Track events in JSS apps using the Tracking API
const { triggerGoal } = sitecoreTracking()
function videoPlaybackPosition (currPlaybackPosition: number, videoLength: number) {
var percent = Math.floor((currPlaybackPosition / videoLength) * 100)
if(percent == 20)
{
triggerGoal("Video Completed");
}
}
<video controls onTimeUpdate={(currPlaybackPosition, videoLength) =>
videoPlaybackPosition(currPlaybackPosition, videoLength)
} >
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>
You may need to update the video player properties to pass the extra parameter to the onTimeUpdate event if you have written a wrapper on top of videojs video tag.
Keyword Searched 
The purpose of this event is to capture the user’s activity while performing the search operation on the Sitecore NextJS website, and the Business Owner/Business Users are more interested in capturing the details of the keywords searched by users on the website.
For this, we can use triggerEvent function from my article Tracking in Sitecore Headless Services and we can pass the Sitecore Page Event “Search“ which is present at /Sitecore/system/Settings/Analytics/Page Events and it will just track the Sitecore Page Event which only provides the Sitecore Page Event tracking as explained in articles Tracking in Sitecore Headless Services but not the Keyword.
//-- Tracking Page Events
triggerEvent("Search");If you wanted to capture the Searched keyword also then you have to extend the Sitecore Tracker.
You can find the code base in the article Tracking page events in JSS // James Simm which will explain how to capture the text with Sitecore Page Events for tracking purposes in Sitecore JSS Tracking.
Sitecore is a Hybrid-Headless CMS with which you can enjoy the full flexibility and engage end – user’s with a Sitecore headless CMS implementation, without sacrificing any of the powerful marketing features you need in terms of Content Sharing/Scalability/IoT/VR/AR/Tracking Page Events/Personalization
Credit/References
- Tracking in Sitecore Headless Services
- JSS services and APIs (sitecore.com)
- JSS Tracking API (sitecore.com)
- Tracking Service (sitecore.com)
- Track events in JSS apps using the Tracking API (sitecore.com)
- ontimeupdate Event (w3schools.com)
- javascript – React Video Player onTimeUpdate? – Stack Overflow
- Using the Effect Hook – React (reactjs.org)
- React useEffect (w3schools.com)

Amit is an IT Solution Architect with Assurex. Reach out to Amit on
