I am working with Sitecore ASP.NET MVC based implementation and for learning purposes, I thought of setting up the Container based Sitecore Helix NextJS App from Sitecore. During setup, I faced many issues and it takes lots of effort to resolve those issues. In this article, I will be explaining the steps which can be useful for Sitecore Community Members to set up the Sitecore Container-based NextJS application.
To start with setup, please follow the below steps:
1. Sitecore Container Prerequisites
2. Sitecore NextJS Application Solution Details
3. Setup for Sitecore Container NextJS Application
4. Sitecore Container NextJS Application PowerShell Scripts
Sitecore Container Prerequisites
Hardware requirements Sitecore Container Development
It’s always suggested to have a good hardware configuration for the Host Machine or Virtual Machine to run the Sitecore on Containers, and normally you should have:
- RAM: 32 GB
- Processor: Intel(R) Core(TM) i7-10750H CPU @ 2.60GHz 2.59 GHz
- System Type: 64-bit operating system, x64-based processor
- Windows Edition: Windows 10 Enterprise
- Version: 21H2
- OS Build: 19044.1586
Software requirements Sitecore Container Development
To verify the Sitecore Container Development Software installation, you can utilize the Sitecore Containers Prerequisite PowerShell script from Gabe Streza. With the help of this script, you will be able to install all required software to start with Sitecore Container Development.
To get more information about Sitecore Containers and setup related details, please check:
Sitecore NextJS Application Solution Details
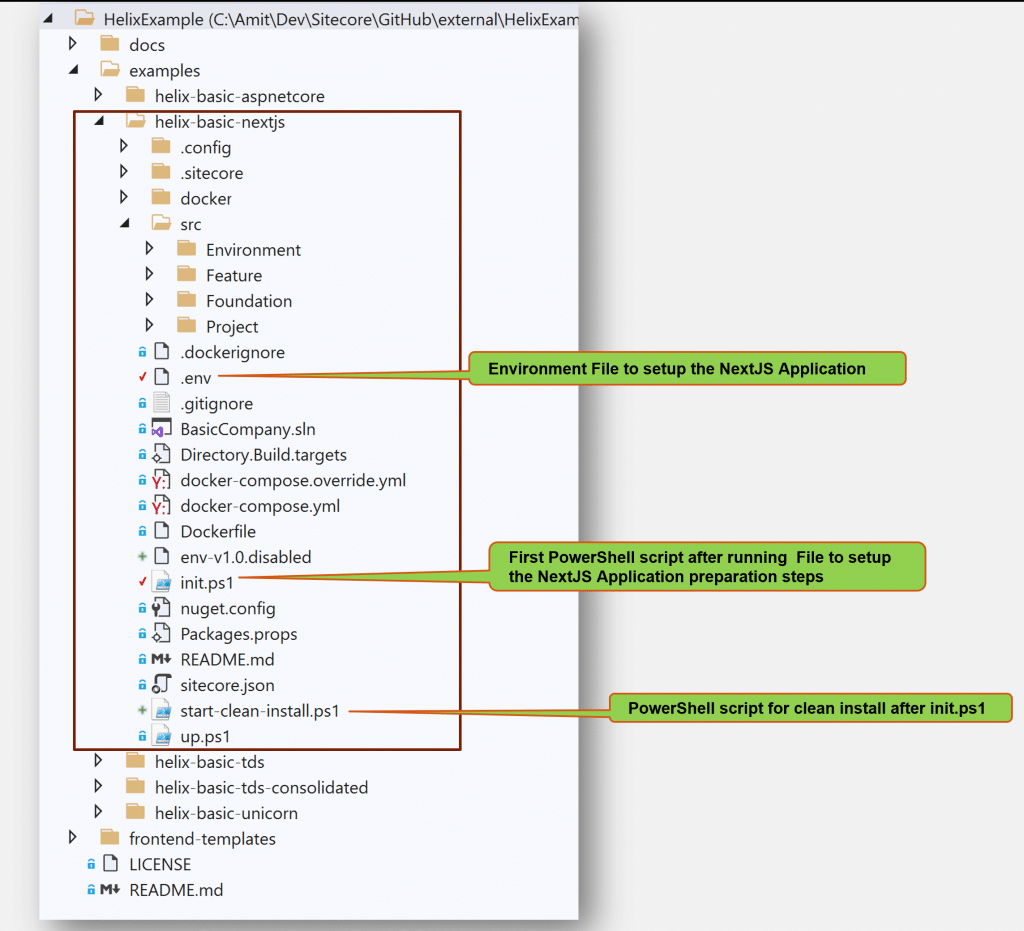
The Sitecore NextJS Application code base is present at Helix.Examples/examples/helix-basic-nextjs at master · Sitecore/Helix.Examples · GitHub and to open the solution go to the location \HelixExample\examples\helix-basic-nextjs and open the solution BasicCompany.sln in Visual Studio with folder view, and you will see:

Setup for Sitecore Container NextJS Application
With the help of the below-mentioned information you can change the name of the Sitecore NextJS Application name:
How to change Sitecore Container Image and Application Name
By default the name of Sitecore NextJS Container Application Name and Container Image name is basic-company-nextjs, and you can change it as per your requirements, and changes need to be done at the following files for the same:
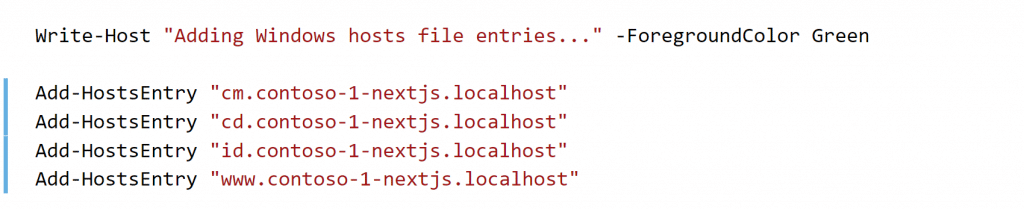
- .init.ps1 file

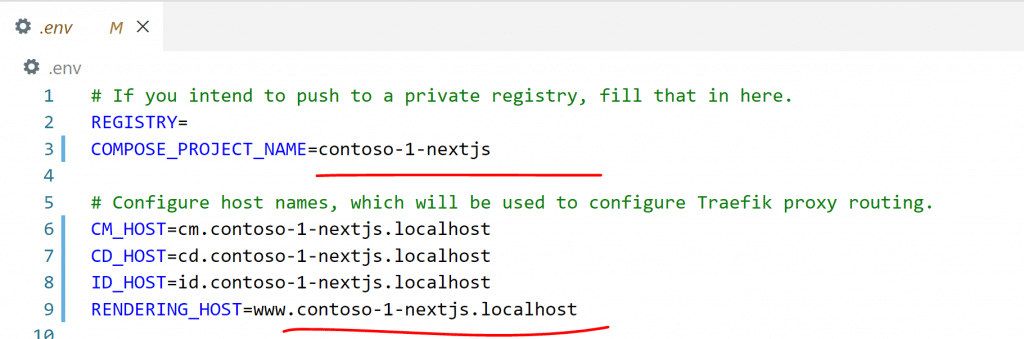
- .env file

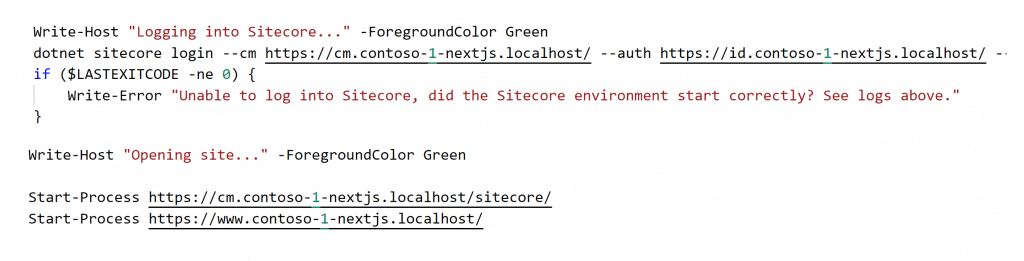
- Up.ps1 file

- docker\traefik\config\dynamic\certs_config.yaml

Sitecore Container NextJS Application PowerShell Scripts
Required Scripts and Commands for Sitecore Container NextJS Application
- Open a PowerShell Window in ADMIN mode and go to path \HelixExample\examples\helix-basic-nextjs
- Execute the following command by adding your path to the Sitecore License file:
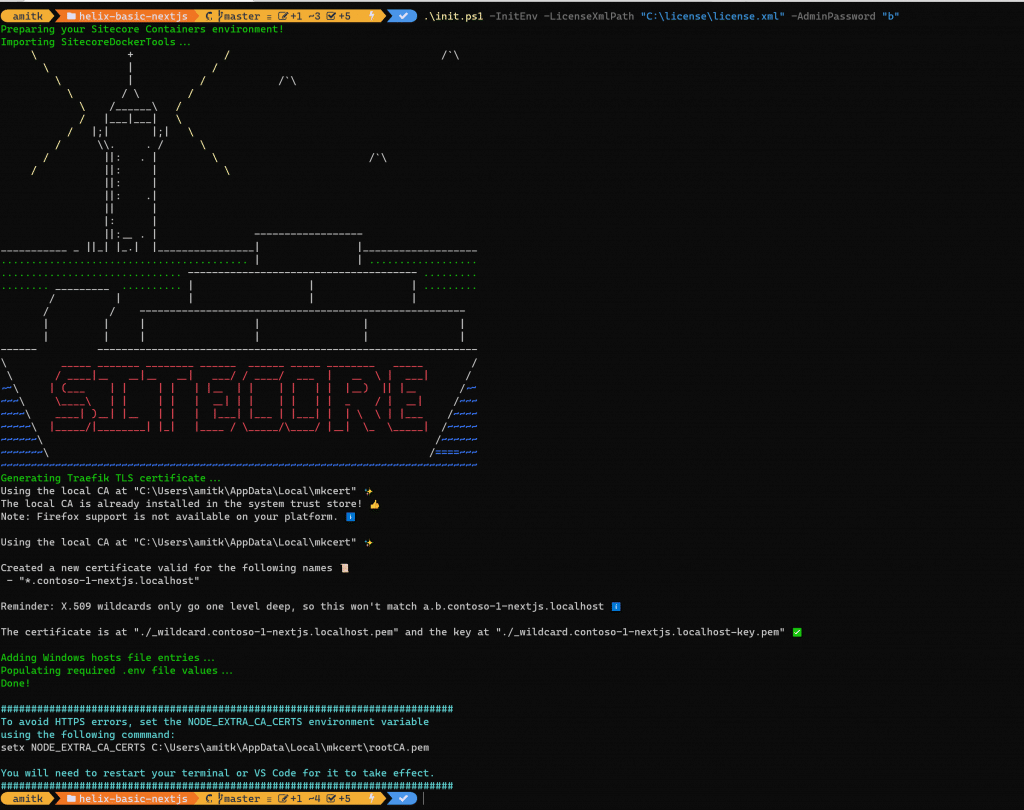
.\init.ps1 -InitEnv -LicenseXmlPath "<Sitecore License File path" -AdminPassword "b"
- Run the command as per the information shown in above screenshot:
setx NODE_EXTRA_CA_CERTS C:\Users\amitk\AppData\Local\mkcert\rootCA.pem- Go to the location /src/Project/BasicCompany/nextjs and run the following command, which will install the required node modules folder in the NextJS rendering folder:
npm install --silent- Now go back to location \HelixExample\examples\helix-basic-nextjs and run the .\up.ps1.
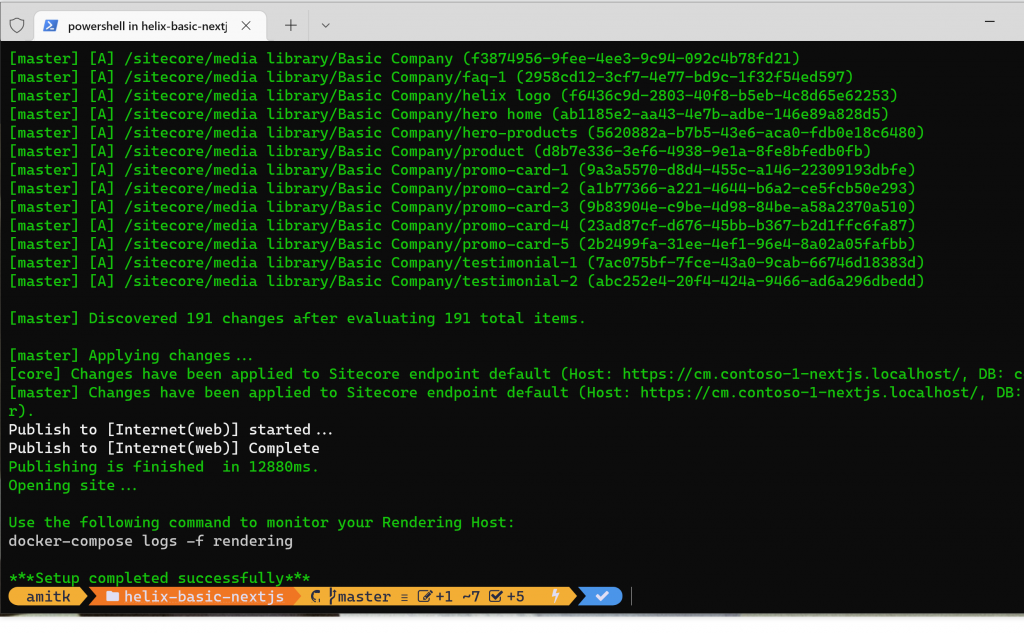
While running .\up.ps1 it will open the Sitecore Identity URL and you need to Authorize by clicking on Yes.., after that it will start serializing the content > CM URL will open > FE app URL will open

- After execution of the aforementioned script required Sitecore XP0 topology containers with the NextJS app will be available.
- You can access:
- NextJS app: https://www.contoso-1-nextjs.localhost
- Sitecore CMS: https://cm.contoso-1-nextjs.localhost/sitecore
- Sitecore CD: https://cd.contoso-1-nextjs.localhost
Credit/References
Amit is an IT Solution Architect with Assurex. Reach out to Amit on LinkedIn
.
