Off late, there has been an ample amount of interest in Sitecore JSS. With people asking the question whether we can use the JSS with Sitecore Commerce, after all, Sitecore Commerce (XC) is a headless platform and in theory, it should be possible to use it with any front-end tech available.
In this 3-blog series, we will highlight a few important things to consider while you plan for your Sitecore Commerce & JSS journey. The first blog will consider the theoretical aspect of the solution followed by a practical approach and other consideration to get it working.
Sitecore Commerce – The unique proposition
Before we delve the possibility let’s get into the details of what makes Sitecore XC so unique in the market. The connection between Sitecore XP and XC is built using a framework called Commerce Connect Core Framework.
This framework wraps Commerce Service layers, page events, goals and so on… So, any connector connecting XP to and commerce platform should implement Sitecore Commerce Connect APIs to be able to use all the marketing features provided by XP.
Nuts, Bolts, Screws and spanners
To this goal, Sitecore Commerce ENGINE Connect is provided by Sitecore which has the concrete implementation of the functions provided by XC.
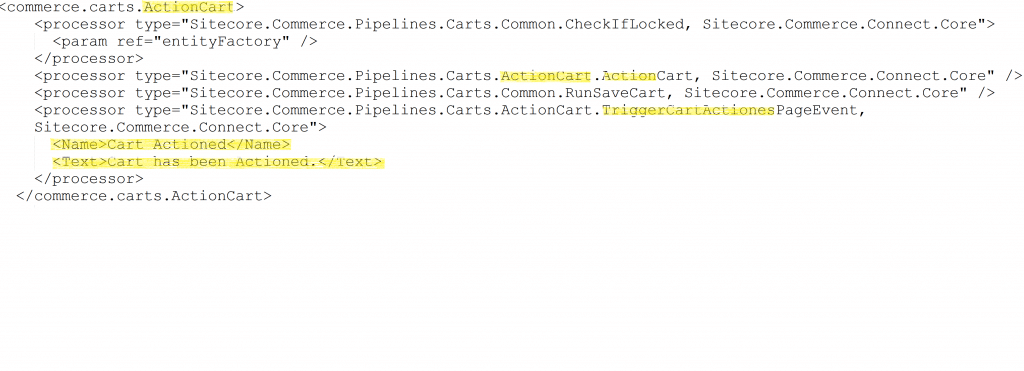
Here is a sample of config files from Sitecore Commerce Connect

Here you will the action has associated processors to be executed, please note the one which triggers a page event.
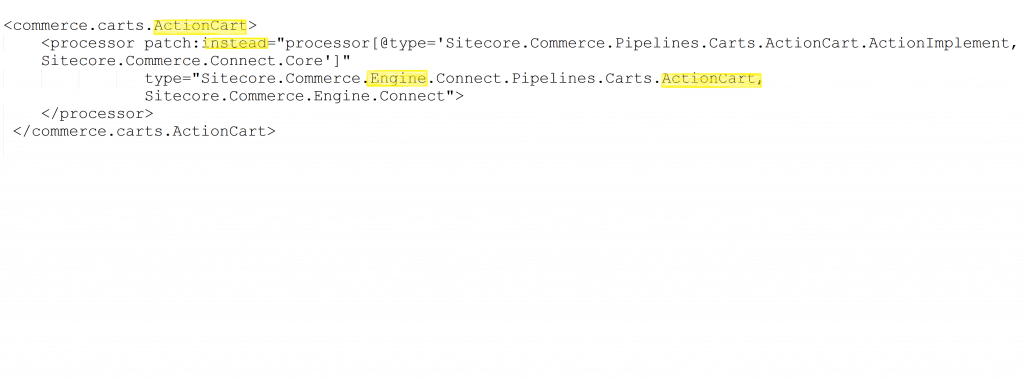
Now when you write a connector to a specific commerce system or look at Sitecore Commerce Engine Connect, you patch the action processor leaving PageEvent or other marketing processors unchanged.

As you will see the Commerce Connect config specifies the marketing information to be captured on various commerce activities and Commerce Engine Connect configs just patches XC related functionality into the base config. This is the place where you can also insert the functionality to talk to other commerce systems.
That is in short, the explanation on how Sitecore Commerce talks/work alongside Sitecore XP.
Connect via Commerce Engine Connect – Never directly call the Commerce API
Therefore, it is important, and I always emphasize “Never call the commerce API directly and always use Commerce Engine Connect”
Don’t miss this
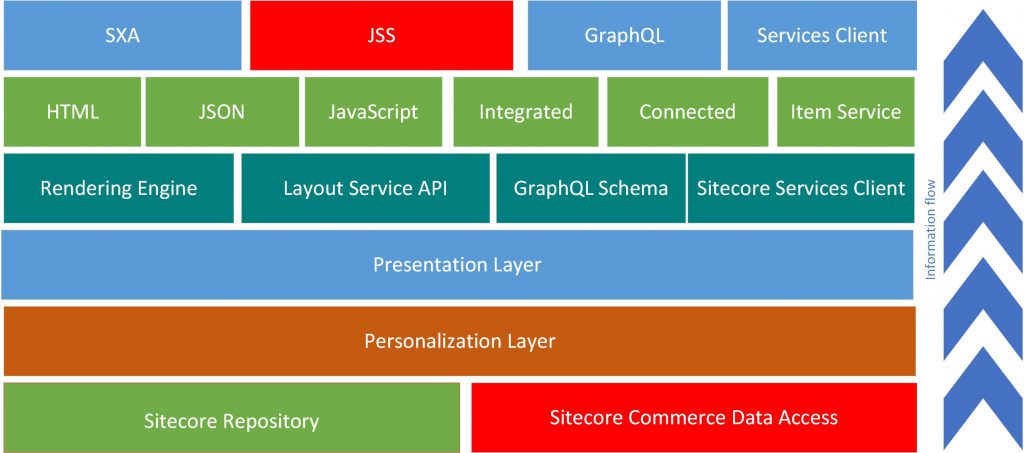
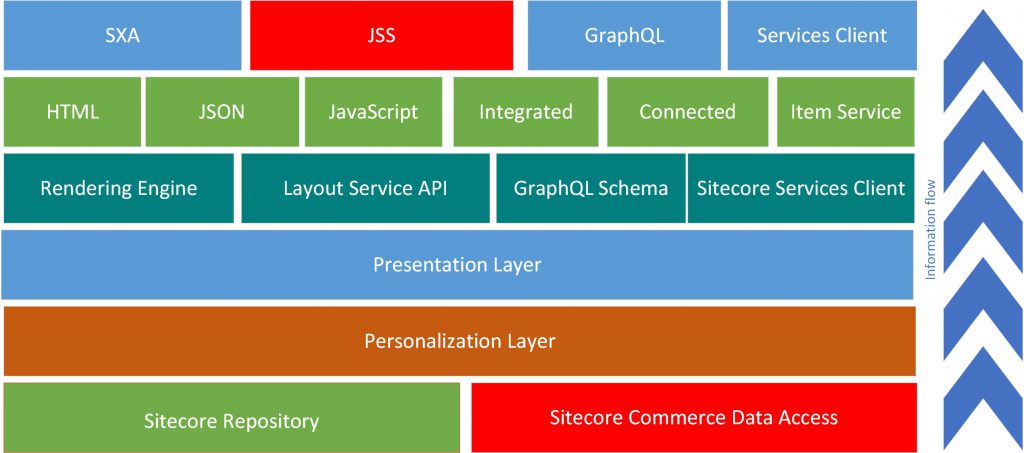
The above explains how marketing data is captured. It is equally important that we respect the following architecture and ensure the data we are retrieving is fetched at the lowest layer so that the commerce data also passes through the personalization and presentation layer before it is consumed by the upper layers.

Inject Commerce Data at the lowest level
Therefore, one should be looking at injecting commerce data at the lowest layer alongside Sitecore Content repository. It allows for Commerce Components to pass through the same layers above and allows to make use of marketing data collected by XP and XC together. Hence, true Content and Commerce in Context.
This approach brings in other benefits such as
- Having to make only a single call to the layout service to fetch all XP and XC data
- Apply personalization rules to XC components as you would to XP components
- It will also allow the use of SXA, GraphQL, Services Client or any other new offerings Sitecore might have.
In the next blog in this series, I am going to detail out how to do it hands-on.
I hope you find this blog interesting. Please let us know in the comments below. If you want to know about Minions in Sitecore Commerce please see this.
Assure your implementation and book a 30 mins consultation with one of our experts.